
ネットワークの仕組みについて〜URLの構成を紐解く〜
目次[非表示]
はじめに
今回はインターネットの仕組みやURLの構成を軸に解説していきます。皆さんはインターネットの仕組みをどの程度ご存知でしょうか?「なんとなくこうなっている」という大まかなイメージはあっても、詳細については曖昧な部分が多いのではないでしょうか。私自身も、ネットワーク関連の案件に携わるまでは、ざっくりとしたイメージでしか理解できていませんでした。 エンジニアとして、ネットワークに関する知識は非常に重要です。この知識は、様々な場面で役立つだけでなく、システム全体の理解を深めるのにも役立ちます。本記事を通じて、インターネットの仕組みとURLの構成について理解を深めていただければ幸いです。
ネットワークとは
はじめに「ネットワークとは何か」という話から進めていきたいと思います。
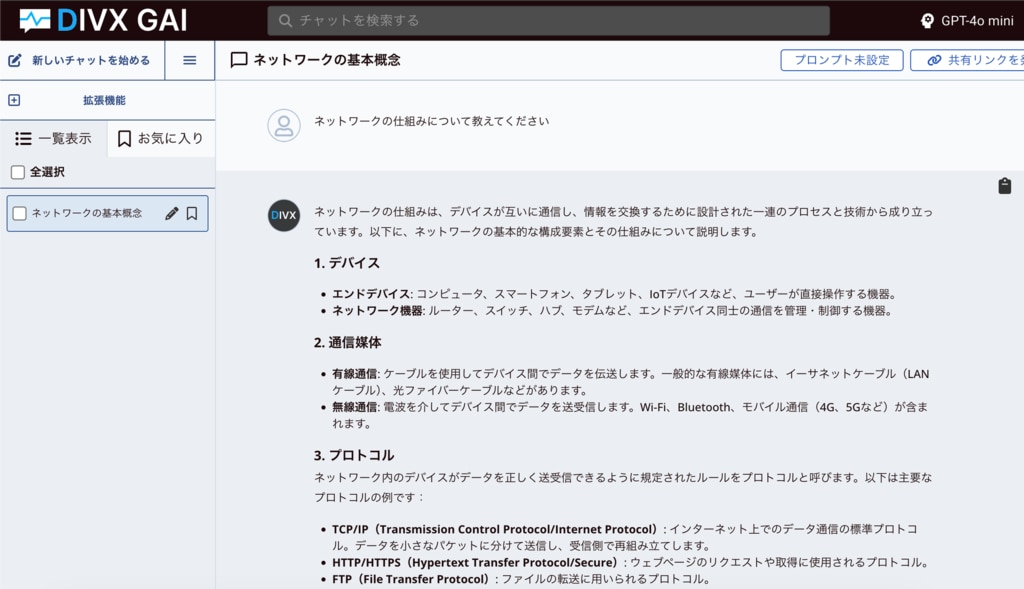
ということでネットワークの仕組みについて調べてみました。
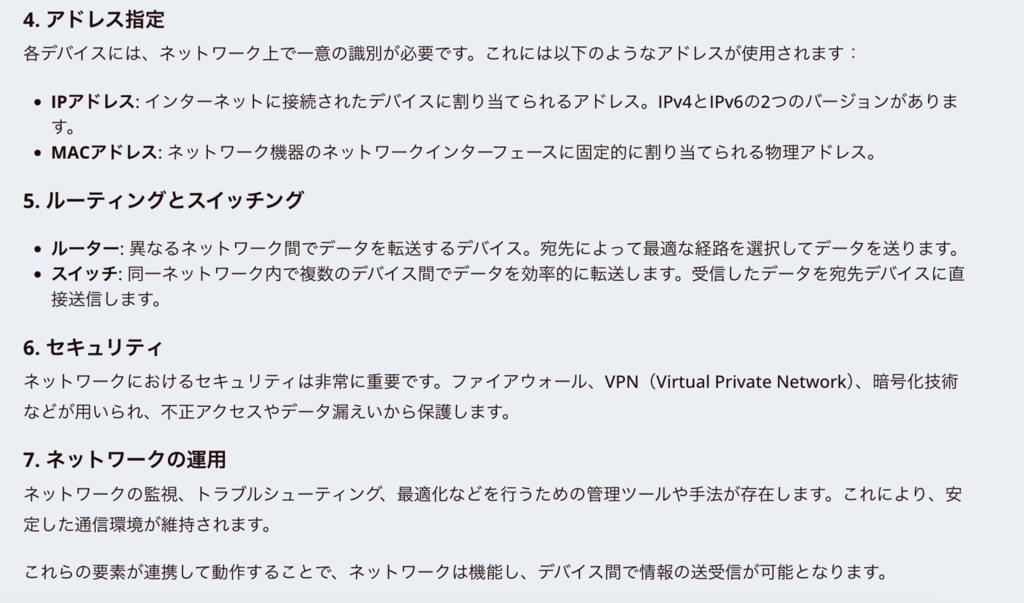
(余談ですが、添付画像は株式会社DIVXで自社開発した法人向けのchat GPTサービスです!詳細は下のリンクよりご覧ください!)


いくつか単語が登場してきましたね。
噛み砕いてまとめると、ネットワークとは、コンピュータやスマートフォンなどのデバイスが相互に接続され、通信ができるようにするシステムであり、通信機器や通信回線、プロトコルなどが重要な要素となります。このネットワークを用いることで、パソコンやスマートフォンで連絡を取ったり、SNSや動画を楽しむことができます。
ネットワークの内容について、いくつか取り上げて解説したいと思います。
プロトコル
プロトコルとは、「コンピュータ間でデータをやり取りする際に必要な手順や規約」を指します。分かるような分からないような…イマイチピンとこないかもしれません。 例えば、日本語の通じない方に日本語で会話しようとしてもうまく意思疎通ができないように、ネットワークにおいても「この通信ではこの規格を用いましょう」といった約束事が存在しています。プロトコルに準拠して通信することで、異なるコンピューター同士、機器同士の相互通信が可能になります。
ちなみにプロトコルには複数の種類がありますが、現在インターネットの通信で主に利用されているのは「TCP/IP」と呼ばれる規格です。
LANとWAN
LAN(Local Area Network)とWAN(Wide Area Network)は、どちらもコンピュータネットワークの一種ですが、用途や範囲が異なります。それぞれの特徴についてまとめたいと思います。
◎LAN(Local Area Network)
定義:限られた地理的範囲内でのネットワーク接続を指します。通常、家庭、オフィス、学校、工場などの比較的小規模なエリアで使用されます。
特徴:高速で安定したデータ転送が可能で、ネットワークの構築はユーザーが自分で行うことが一般的です。有線LANと無線LANの両方があり、構内のPCやサーバー、プリンターなどを結んで構成されます。
メリット:自由に構成できるため、通信品質に優れた有線LANと利便性に優れた無線LANを組み合わせ、自社に適したネットワークを構築できます。
◎WAN(Wide Area Network)
定義:地理的に離れた複数のLANを接続するためのネットワークです。都市間や国間など、広範囲にわたる地域での通信を可能にします。
特徴:専用線、光ファイバー、衛星通信などを利用して、企業の拠点間通信、データセンター接続、クラウドサービス利用などに使用されます。インターネットもWANの一例で、世界中のコンピュータ同士をつなぐネットワークです。
メリット:広範囲のエリアをカバーし、高速で信頼性の高い通信を実現します。WANの管理には、セキュリティやデータ転送の最適化が重要です。
IPアドレス
IPアドレス(Internet Protocol Address)は、インターネットやローカルネットワーク上のデバイスを識別するための一意のアドレスです。これは、ネットワーク上でデータを正確に送受信するために必要な識別子であり、通信するデバイスにアクセスするための場所情報を提供します。
分かりやすいイメージとして、IPアドレスはインターネット上の住所という例えが用いられます。コンピュータに割り当てられた住所を指定することで、インターネット上の特定のコンピュータに接続することができます。
IPアドレスは、IPv4(例: 192.168.1.1)とIPv6(例: 2001:0db8:85a3:0000:0000:8a2e:0370:7334)の2つの主要な形式が存在します。
IPv4: 32ビットで表現され、約43億個のアドレスを提供。
IPv6: 128ビットで表現され、約340澗(かん)個のアドレスを提供。
IPv6はIPv4の後継として策定されたものですが、現在もIPv4も依然として広く使用されています。
名前解決
IPアドレスに関連する基本的な概念として、名前解決があります。
IPアドレスを用いた名前解決は、ネットワーク上でホスト名(例:www.example.com)をIPアドレスに変換するプロセスです。これにより、ユーザーは覚えやすいホスト名を使用してWebサイトにアクセスすることができ、ネットワークは実際の通信に必要なIPアドレスを使用してデータを正しい宛先に送信することができます。
名前解決の仕組み
名前解決は主にDNS(Domain Name System)によって行われます。DNSは、ホスト名とIPアドレスの対応を管理する分散型の階層的なデータベースです。以下は、名前解決の基本的な流れです。
1. DNSクエリの送信:ユーザーがウェブブラウザでURLを入力すると、ブラウザはローカルDNSサーバーにホスト名のIPアドレスを問い合わせます。
2. DNSサーバーの応答:DNSサーバーは、ホスト名に対応するIPアドレスを検索し、見つかった場合はそのIPアドレスをブラウザに返します。
3. データの送信:ブラウザは取得したIPアドレスを使用して、目的のウェブサーバーにデータを送信します。
名前解決についてもっと詳しく知りたいという方はこちらから。
URL
Webページを取得するとき、最初に「http://www.example.com/index.html」というようなURL(Uniform Resource Locator)で取得したいWebページをWebブラウザに指定します。
このURLには「どのやりとりの手順で」「どのWebサーバーに」「何のコンテンツを」取りに行くかという情報が含まれており、Webブラウザはこの情報をもとに要求を送っています。
URLの構成について
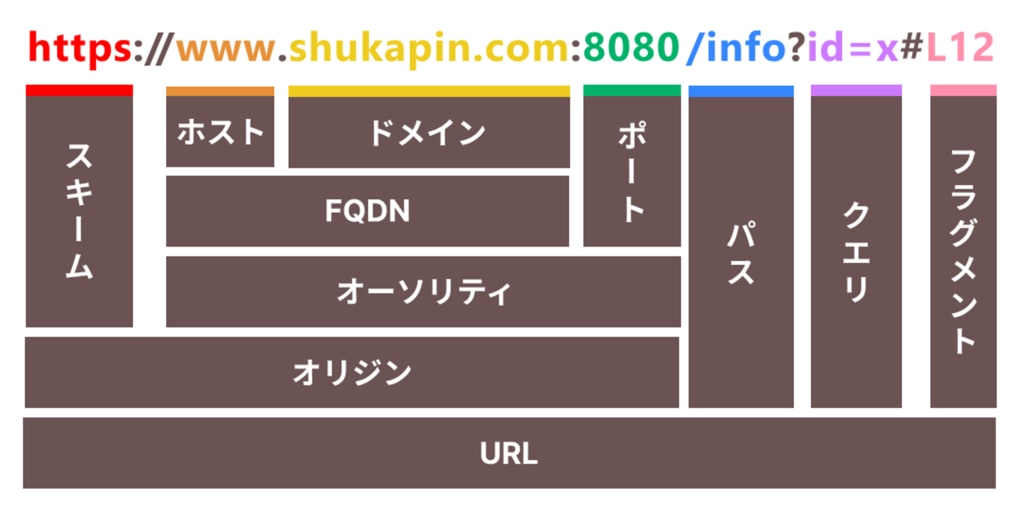
いよいよ本題に入ります! この章では、URLの構成について、7項目をそれぞれ解説していきたいと思います。

引用元:ITまとめノート|【図解】URLの定義と構成|URL全体構造
スキーム
プロトコルを指定しています。一般的にプロトコル名と同じ名前が使用されます。
どのプロトコルでデータのやり取りをすることを示しており、例えば「https://」の場合にはHTTPSで通信すること」を明示しています。
プロトコルはデータのやり取りを規定したルールそのものであり、スキームはどのプロトコルを使うのかを明示したものである点が異なります。
<主なスキーム名>
http:Webサイトを閲覧する際に利用されるプロトコル
https:httpを暗号化(SSL)しているプロトコル
ftp:ファイル転送で使用するプロトコル
ホスト
ネットワーク上で特定のコンピュータやデバイスを識別するための名前です。通信する際には、このホスト名を使用して特定の機器やサーバーを識別します。ホスト名は、ユーザーが理解しやすい文字列であり、IPアドレスの代わりに使われることが多いです。 一般的に、ホスト名として「www」が使用されることが多いですが、これは「World Wide Web」を示しています。
<完全修飾ドメイン名(FQDN)>
ホスト名とドメイン名を組み合わせたものを完全修飾ドメイン名(FQDN: Fully Qualified Domain Name)と呼びます。例えば、「www.example.com」では、「www」がホスト名、「example.com」がドメイン名となります。
ドメイン
インターネット上で特定のネットワークやリソースを識別するための文字列です。これは、IPアドレスを人間が理解しやすい形に変換したものであり、Webサイトやメールサービスにアクセスする際に使用されます。ドメインは、トップレベルドメイン(TLD)やセカンドレベルドメインなどの階層構造を持ち、インターネット上でのリソースの識別に役立ちます。
<ドメインの構成要素>
ドメインは通常、以下のような階層構造を持っています。
トップレベルドメイン(TLD):ドメイン名の末尾に位置し、ドメインの属性や所属国を示します。一般的なTLDには、.com、.org、.net、.jp(日本)などがあります。
セカンドレベルドメイン:TLDの直前に位置し、通常は組織や企業の名前が入ります。例えば、「example.com」の「example」がセカンドレベルドメインです。
サブドメイン:必要に応じてセカンドレベルドメインの前に追加され、特定のサービスや部門を示します。例えば、「www.example.com」の「www」がサブドメインになります。
<ドメインの役割>
識別:ドメインは、特定のウェブサイトやサービスを識別するために使用されます。これにより、ユーザーは簡単に目的のサイトにアクセスできます。
ブランド化:ドメイン名は、企業や組織のブランドを表現する重要な要素です。覚えやすく、関連性のあるドメイン名は、ユーザーの認知度を高めるのに役立ちます。
ポート
通信先のサービスの識別子のことです。
10進数のポート番号を示しており、コロン(":")1つで区切られます。
ポートはホストの後に続く構成要素であり、指定しなくてもデフォルトのポートが使用されますが、省略することが一般的です。
指定しない場合は以下のポート番号が指定されます。
<省略時に使用されるポート番号>
http:80
https:443
ftp:20(データ転送用)および21(制御用)
パス
サーバー内の特定のリソースやファイルの場所を示す文字列です。ウェブサーバー上でのファイルやディレクトリの構造を反映しており、ユーザーが特定のページやファイルにアクセスするための経路を提供します。
パスには、絶対パスと相対パスの2種類の指定方法があります。
絶対パス:サーバーのルートディレクトリからの完全な経路を示します。通常、他のWebサーバーにリンクする場合や、現在のページの位置に関係なく、特定のリソースを指定する際に使用されます。
相対パス:現在のディレクトリからの相対的な経路を示します。ホームページを作成する際に、リンク先を簡単に変更できる利点があります。
クエリ
URLの一部として、特定の情報をウェブサーバーに渡すために使用される文字列です。
クエリは通常、URLのパスの後に「?」で始まり、その後に「キー=値」の形式でクエリパラメータが続きます。複数のクエリパラメータがある場合、それらは「&」で区切られます。
例えば、以下のURLにおいて:
「?keyword=cat&sort=popular」がクエリ部分です。
「keyword=cat」と「sort=popular」がクエリパラメータで、それぞれ「keyword」と「sort」がキー、「cat」と「popular」が値です。
フラグメント
URLの末尾に位置する要素で、特定のWebページ内の位置を示すために使用される識別子です。
フラグメントは「#」記号で始まり、その後に続く文字列によって、ページ内の特定のセクションや要素を指定します。この機能は、ページ内リンクやアンカーリンクとも呼ばれ、ユーザーが長いページ内の特定の位置に直接移動するのに役立ちます。
<フラグメントの特徴>
クライアント側での処理:フラグメントは通常、サーバーには送信されず、ブラウザなどのクライアント側で処理されます。これにより、ページ内の特定の位置にジャンプすることが可能です。
HTMLとの関連:フラグメント識別子は、URLの#以降に続く部分で、HTMLドキュメント内の特定の要素にリンクするために使用されます。HTML内では、id属性を持つ要素に対してフラグメント識別子を設定することで、その要素に直接アクセスできます。
おわりに
最後までお読みいただき、ありがとうございます。本記事では、インターネットの仕組みとURLの構成を中心に、ネットワークに関する基本的な概念について解説しました。これらの知識は、エンジニアとしての業務において非常に重要です。確かに、曖昧な理解でも日々の業務をこなすことは可能かもしれません。しかし、ネットワークの全体像をしっかりと把握していることで、以下のような利点があります。
・問題解決能力の向上:ネットワーク関連の問題に直面した際、より迅速かつ効果的に対応できます。
・システム設計の改善:全体を理解することで、より効率的で堅牢なシステムを設計できます。
・コミュニケーションの円滑化:他の技術者や関係者とのディスカッションがより生産的になります。
・新技術への適応:新しいネットワーク技術や概念を理解し、導入する際の基礎となります。
本記事を通じて、ネットワークに関する新たな発見や気づき、さらなる興味や関心が湧いたのであれば、筆者として大変嬉しく思います。ネットワークの世界は広大で、常に進化し続けています。この記事が、皆さんのさらなる学習や探求の出発点となれば幸いです。
参考資料
イラスト図解式 この一冊で全部わかるWeb技術の基本
https://shukapin.com/infographicIT/url




