
ReflexでWeb開発がどのくらい効率的になるのか? (Pythonだけで作るWebアプリケーション)
はじめに
現在のWeb開発においてフロントエンドはJavaScript,TypeScriptを使用して構築されています。そこで、他の言語を使用してフロントエンドを作成することはできないのか調べていたところ、「Reflex」というフレームワークを見つけました。PythonだけでWebアプリを作成できるという点に特に興味を持ち、調査しました。
一般的にWebアプリを開発する際、フロントエンドとバックエンドで別々の技術を習得しなければなりません。これはなかなか労力がかかると思っています。もしPythonだけでWebアプリを全て作り切ることができれば効率的ではないかと考えました。そこで、Reflexを使ってWebアプリをどの程度簡単に構築できるか検証したいと思います。
Reflexを使ってWebアプリを作った感想や、実際に作られたものを見て感じたことをお伝えします。
Reflexとは
ReflexはPythonのみを使ってWebアプリを作成することができるフレームワークです。
Pythonのコードを書くだけで従来のWebアプリフレームワークを使った場合と同じようなWebアプリを作成することができます。
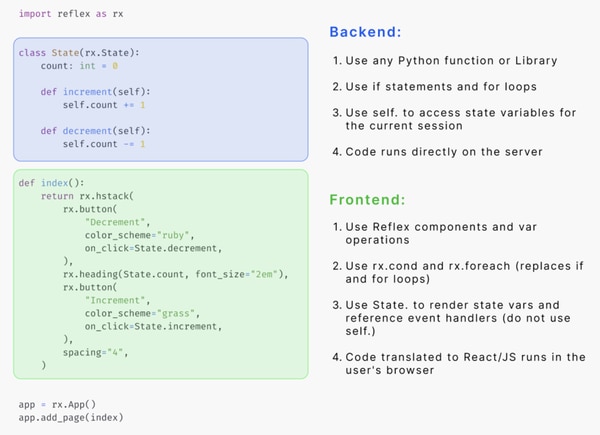
実際のコードは次のような書き方になります。

特徴
公式HPでは次の4点が特徴として紹介されています。
- Pythonだけを使っている
- 何をするにもPythonだけでできて、他の言語を学ぶ必要がない。
- 学びやすい。
- 初めてのアプリも数分で作ることができ、Web開発の経験が必要ない。
- 柔軟
- 従来のWebフレームワークと同等の柔軟性を維持している。使いやすく高度なユーズケースにも対応している。
- 必要なツールがすべて含まれている
- UI,サーバーサイドのロジック,アプリのデプロイを行うことができるので、他のツールを使用する必要がありません。
使われている技術
Reflexのアプリは内部的にReactのフロントエンドアプリとFastAPIのバックエンドアプリにコンパイルされます。
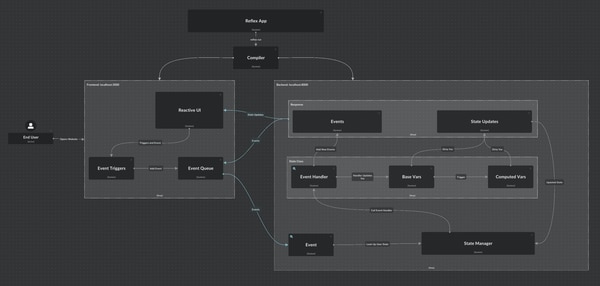
- 概要図

フロントエンドのUIコンポーネントはReactのコードに変換されます。開発者は実際のJavaScriptのコードを気にすることなく、Pythonのコードを書くことに集中できます。
バックエンドのアプリのロジックとStateの管理は全てPythonのまま行われます。
そして、フロントエンドとバックエンドの通信にはWebSocketsを使用しています。フロントエンドからバックエンドへイベントを伝達し、バックエンドからフロントエンドにStateの更新を送信しています。
アプリの作成手順
インストール
※Reflexでは仮想環境を使うことが推奨されています。
macOS/Linuxの場合
- ディレクトリの作成
- 仮想環境の設定
- Reflexのインストール
プロジェクトの初期化〜起動
- プロジェクトの初期化
上記のコマンドを入力し、プロジェクトを初期化します。
下記のように0~3で選択できるので、その中から目的に合うものを選びましょう。
特に目的がなく起動の確認をしてみる場合はblankで良いと思います。
- Reflexの起動
上記のコマンドでReflexを起動できます。
http://localhost:3000 にアクセスすることで、ページを確認することができます。
my_app_name/my_app_name.py を編集することでWebアプリケーションを作ることができます。
デプロイ
Reflexはデプロイに関してもいくつかのコマンドで簡単に行うことができます。
- 認証
Reflexのアカウントを作成するか、下記のコマンドで認証を行ってください。
GithubまたはGmailで認証できるページにリダイレクトされます。
- デプロイ
上記のコマンドを入力すると、対話式でデプロイに必要な情報の入力を求められます。
いくつかの項目の入力が求められますが、一旦全てデフォルトで選択しておいても問題なくデプロイできます。
使用した感想
Pythonを書き慣れている人にとっては有用
Pythonを書き慣れている人にとっては、簡単にWebアプリを作成するためには非常に役立つと思いました。
Reflexを使用することでバックエンドとフロントエンドを意識することなく、効率的にWebアプリを作成することができます。そのため素早くWebアプリを作りたい場合に非常に有用だと思います。
Pythonは一般的に学習しやすいと言われているので、Pythonを学習したばかりの方がWebアプリを作成する際にも、十分使用できるのではないかと思いました。
Reactの知識はあった方が理解が早い
事前にReactの知識があった方が良いと思いました。
UIコンポーネント部分のコードはReactにコンパイルされるため、Reactを書く必要はありませんし、文法を知っている必要もありません。しかし、考え方や書き方で共通する部分が多く、理解も難しいものが多いため、Reactの知識がない場合は理解に時間がかかる可能性があると思いました。
また、現在(2024年9月時点)ではReflexの情報はネット上にもあまり上がっておらず、学習のハードルが高い状況であると思います。そうした場合、一旦情報が豊富なReactの考え方を学習してからReflexを学習した方がもしかすると理解が早いかもしれません。
今後の普及に期待
Reflexはまだ知名度もそれほど高くなく、あまり使用されていない技術かもしれません。しかし、今後も随時アップデートされていくようなので、もしかすると広く普及する未来が訪れるかもしれません。