
7分で完成!AIを駆使してサイトマップを描く新手法
目次[非表示]
- 1.はじめに
- 2.まずはGPT-4とブラウザ閲覧用プラグインを用意する
- 3.さっそく実践!デジタル庁のウェブサイトを解析
- 4.Mermaidで見やすく整形
- 4.1.実行してエラーが出たら?
- 5.たった7分でサイト構造を掴む!
- 6.最後に
- 7.シン・最後に
- 7.1.〆に一句
はじめに
こんにちは!株式会社divxのUIデザイナーのアライです。 今回はOpenAIのGPT-4を使って、あっという間にウェブサイトのツリー構造を解析してみました。その結果、たったの7分でウェブサイトの全体像が手に入りました!面白そうでしょ? それじゃあ、さっそく見ていきましょう。
まずはGPT-4とブラウザ閲覧用プラグインを用意する
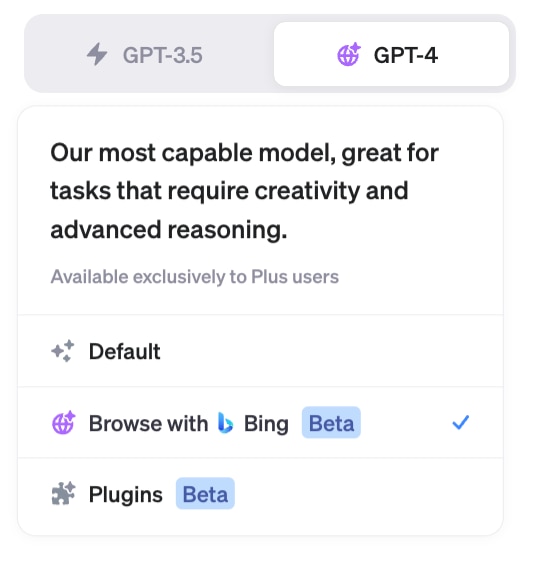
まずはツールのご紹介から。今回使ったのは、OpenAIの言語モデル「GPT-4」と、ブラウザ閲覧用プラグイン。これさえあれば、誰でも簡単にウェブサイトの構造を把握できちゃいますよ。

さっそく実践!デジタル庁のウェブサイトを解析
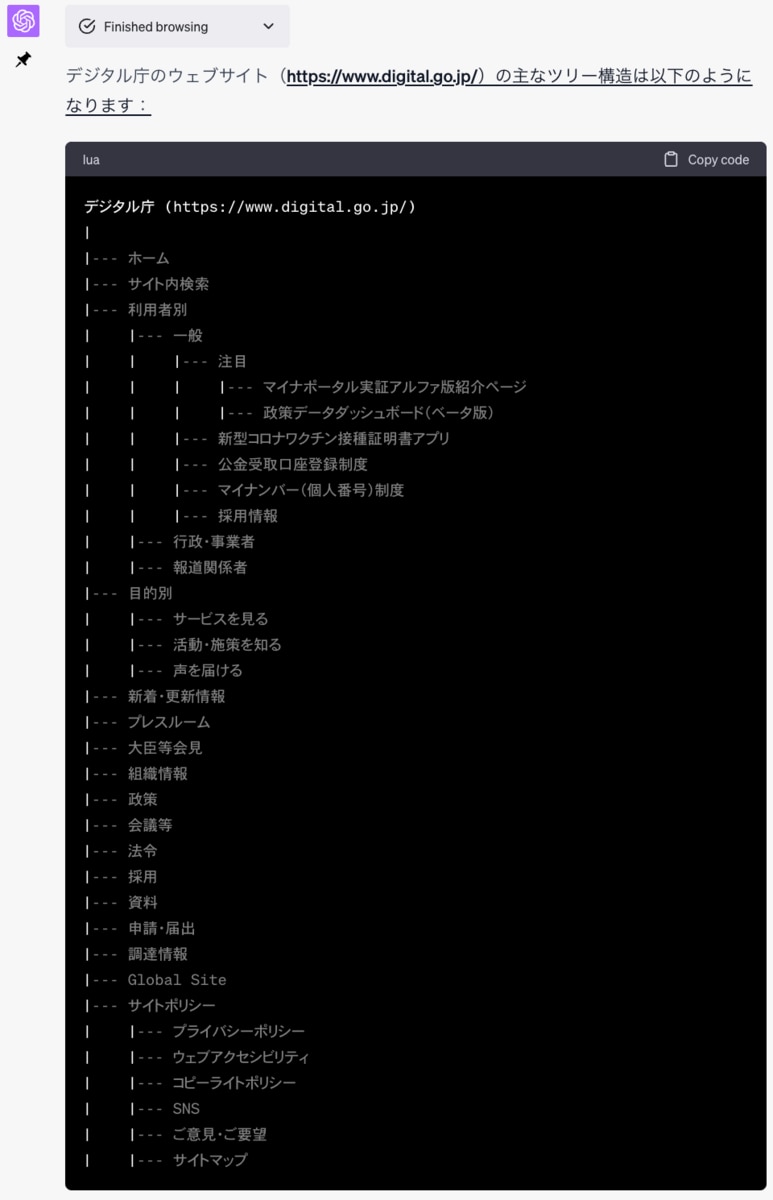
今回のターゲットは、デジタル庁のウェブサイト。
GPT-4を使って、サイトの構造をツリー形式で出力してみました。

結果は…バッチリ! サイトの全体像が一目瞭然です。

Mermaidで見やすく整形
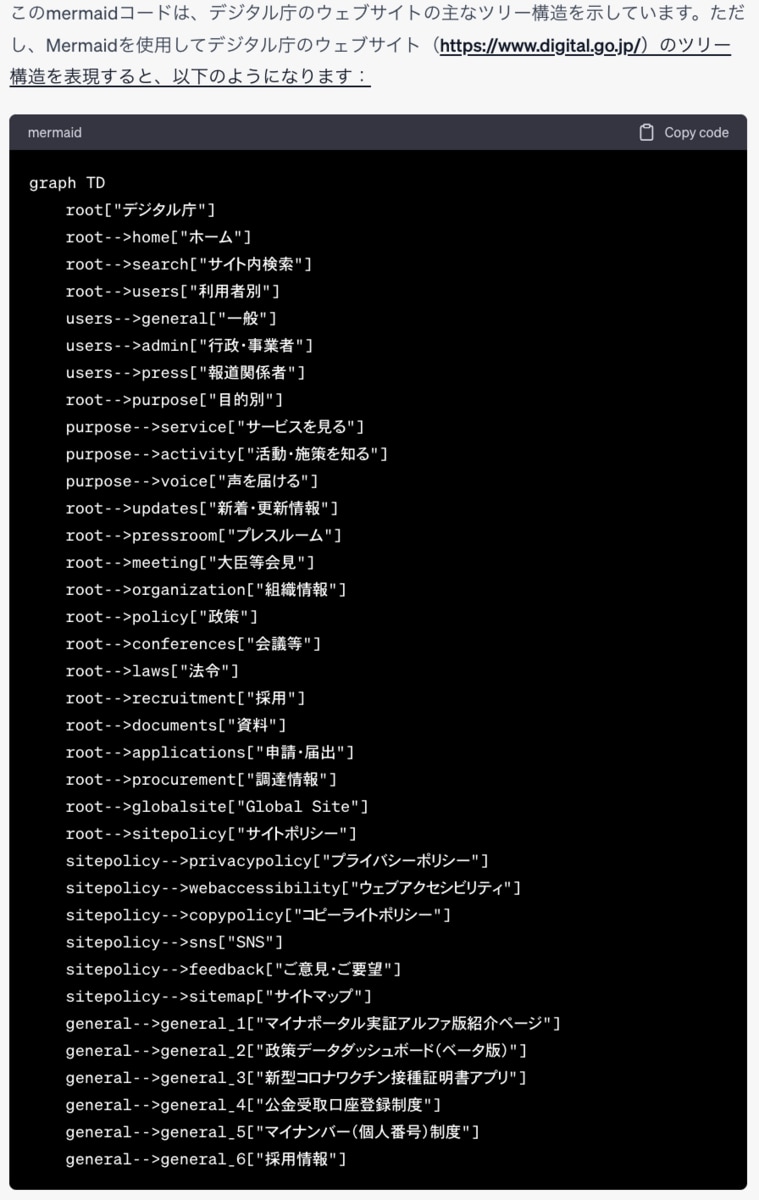
次に出力結果をMermaidというダイアグラム作成ツールに合うように調整します。
GPT-4を使って、サイトの構造をツリー形式で出力してみました。

またまた結果は…バッチリ! 指定した形式で出力されました。

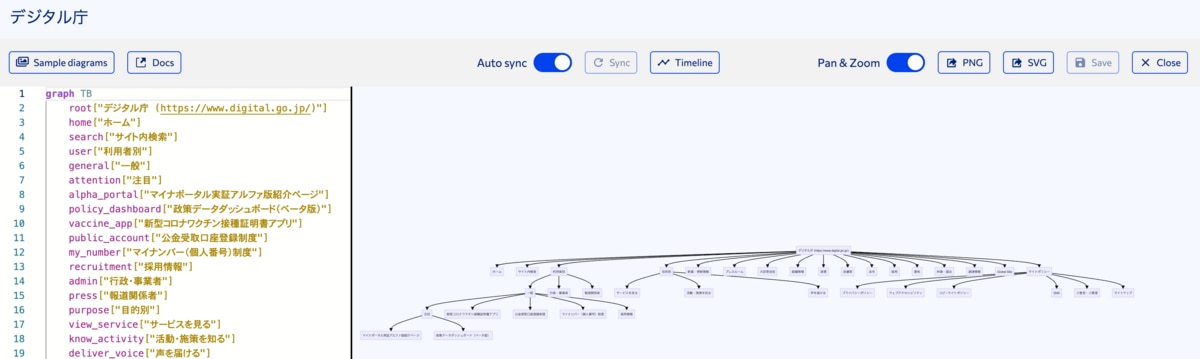
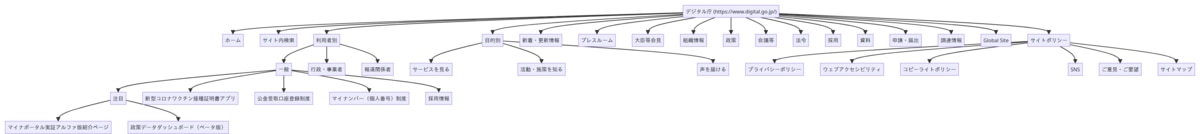
出力されたをソースをMermaidのエディターにペーストし実行すると、サイトマップが生成されました!

生成されたサイトマップはPNGやSVGファイル形式でダウンロードも出来ます。

(ダウンロードしたSVGをIllustratorで開こうとしたがエラーが出てしまいましたが)
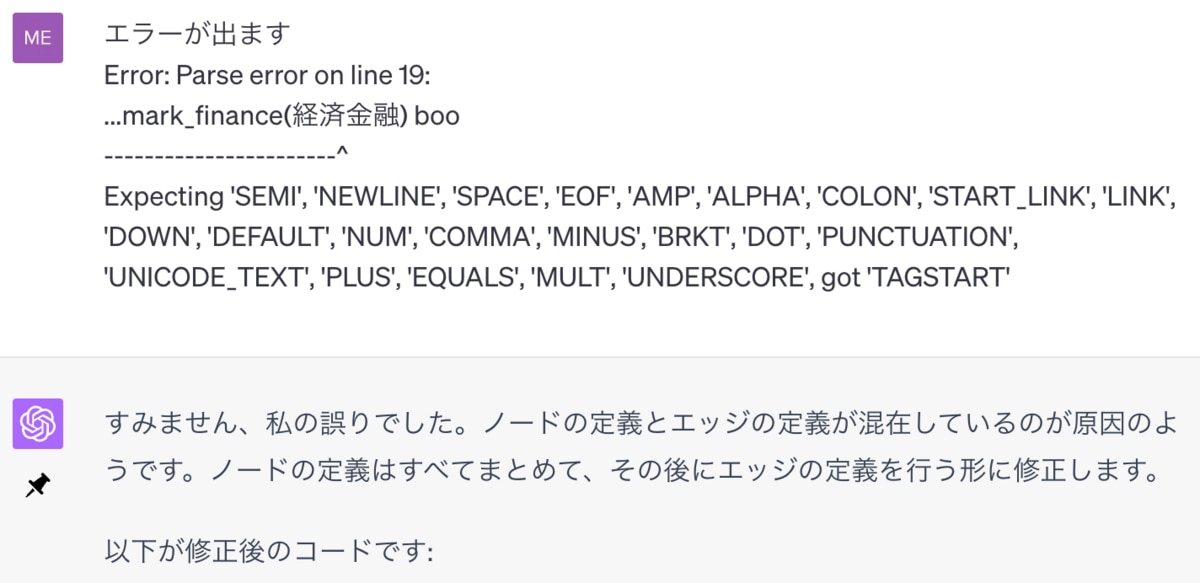
実行してエラーが出たら?
実行してエラーが出た場合は、エラー文をChatGPTにフィードバックし再出力をして貰います。 これをエラーが出なくなるまで繰り返します。

たった7分でサイト構造を掴む!
そして、このすべての作業、なんとたった7分で終わりました。時間をかけずにウェブサイトの全体像を把握できるなんて、すごい時代になりましたね!
最後に
皆さんもぜひ、GPT-4とブラウザ閲覧用プラグインを使ったこの方法、試してみてください。SEO対策やユーザーエクスペリエンスの改善など、活用の幅は広がるばかり。AIの力を活用して、効率的な業務遂行を目指しましょう!
以上、今回は「GPT-4でウェブサイトのツリー構造を7分で解析!試してみよう」でした。
シン・最後に
以上、テンションが高い口調でお送りし「ど、どうした…?」と思われている方もいそうな本エントリーですが、こちらも実はChatGPTの力を借りて執筆した文章でした(所要時間10分)
〆に一句

divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。




